零成本搭建个人图床服务器 | 开发者工具论坛-大发黄金版app下载
图床服务器是一种用于存储和管理图片的服务器,可以给我们提供将图片上传后能外部访问浏览的服务。这样我们在写文章时插入的说明图片,就可以集中放到图床里,既方便多平台文章发布,又能统一管理和备份。
当然下面通过在 github 上搭建的图床,不光不用成本,而且还能上传视频或音乐。操作方法和以前在 github 上搭建静态博客类似,但是中间会多一些一些工具介绍和技巧。
创建仓库
设置仓库
连接仓库
应用 typora
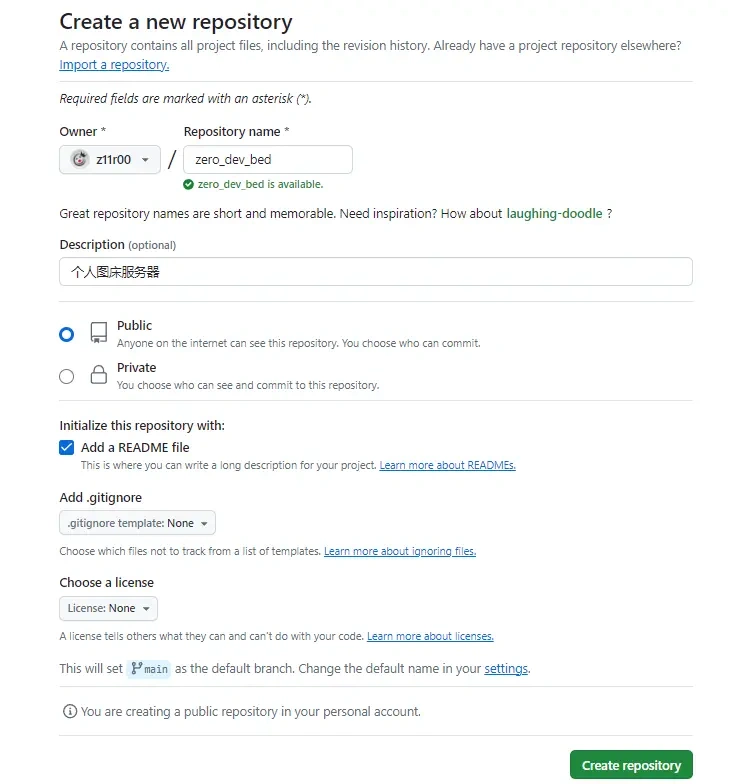
创建仓库和平时的代码托管一样,添加一个 public 权限仓库,用默认的 main 分支。当然也可以提前创建一个目录,但是根目录最好有一个 index.html。

设置仓库主要是添加提交 token,和配置 github pages 参数。而这两小步的设置,在前面文章 “hexo 博客搭建” 有比较详细介绍,所以这里就稍微文字带过了。
token 生成
登陆 github -> settings -> developer settings -> personal access tokens -> tokens (classic),然后点击 “generate new token”,填写备注和过期时间,权限主要勾选 “repo”、”workflow”、”user”。最后生成 “ghp_” 前缀的字符串就是 token 了,复制并保存下来。
github pages 配置
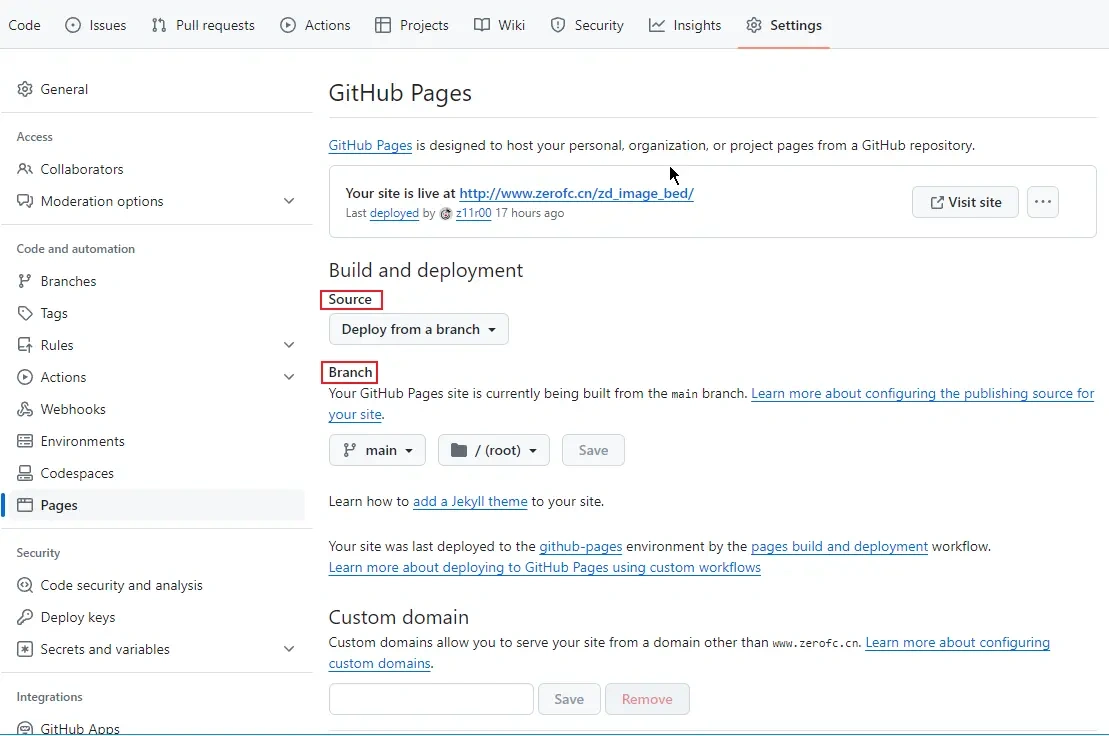
进入仓库页 -> settings -> pages,设置 branch,指定仓库的分支和分支根目录,source 选择 “deploy from a branch”,最后刷新或者重新进入,把访问链接地址复制保存下来。

连接可以除了 api 方式,也可以用第三方的工具,比如 “picgo”。工具位置自行搜索哈,下面以他为例,演示工具的连接配置、文件上传和访问测试。
连接配置
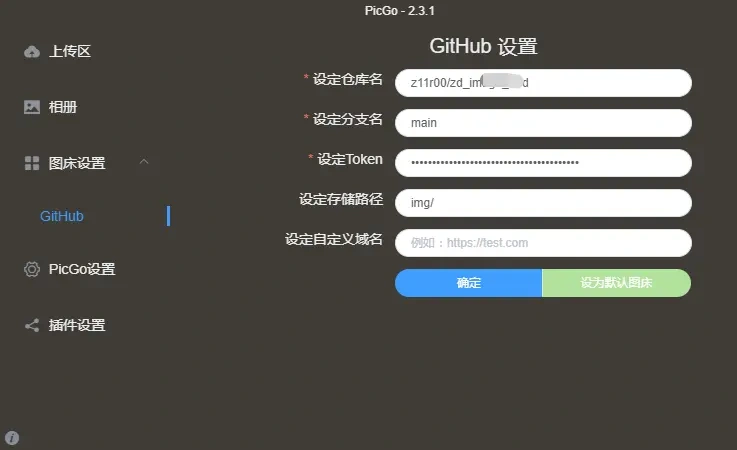
找到 “图床设置” -> “github”,下面主要填写仓库名(需带上账户名),分支名(默认 main 即可),token(上面生成保存下来的),存储路径(后带斜杠)可以填写已存在,如果不存在则在仓库根目录下新建。

文件上传
文件格式除了下面指定的如 markdown、html、url 外,还能上传图片音乐视频等(亲测有效)。点击 “上传区”,将文件直接拖动到该窗口,提示上传成功后,进入 github 仓库下查看是否存在。

访问测试
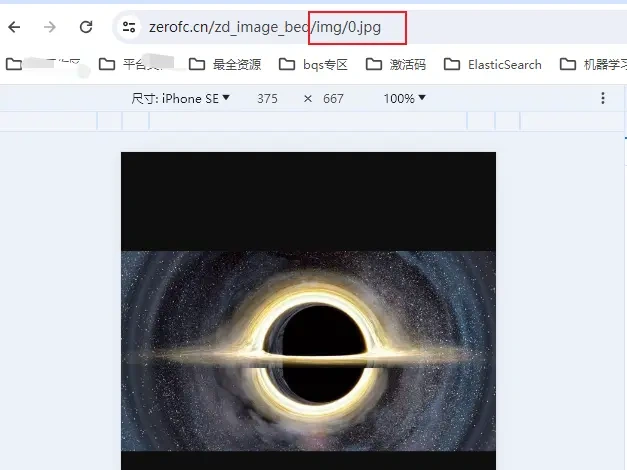
访问就是能将仓库里的图片或视频以外链的方式展示,就像将文件放在云平台的存储桶一样。将前面 github pages 开启的链接复制下来,然后拼接存储路径和文件名就可以访问了。

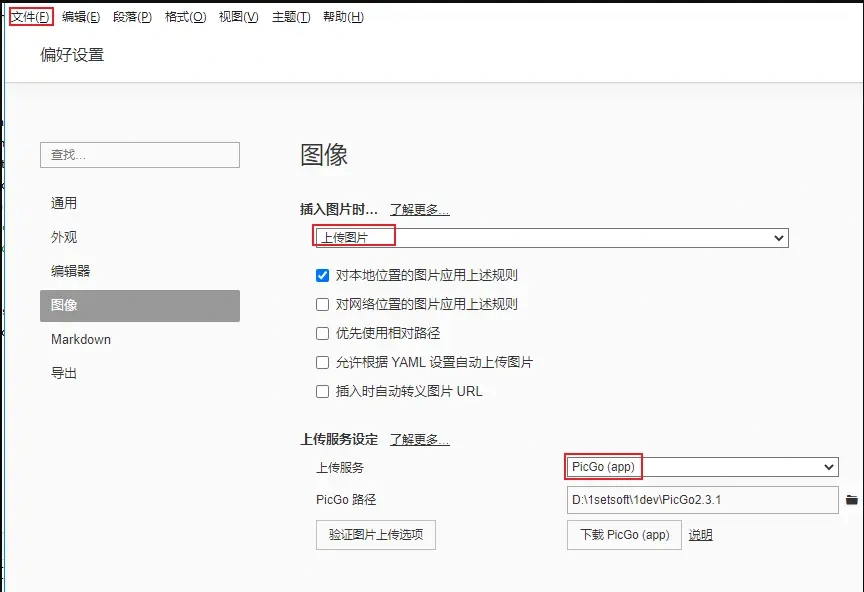
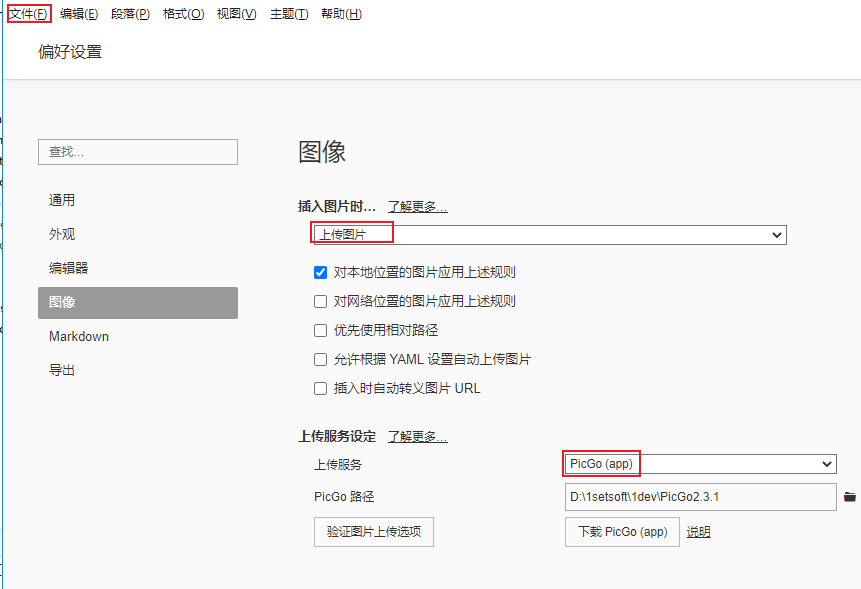
typora 通过 picgo 软件自动上传图片到 github 仓库中。打开 typora 的文件 -> 偏好设置 -> 图像 -> 上传图片 -> 配置 picgo 路径,然后指定一下 picgo 的安装位置。

开始使用
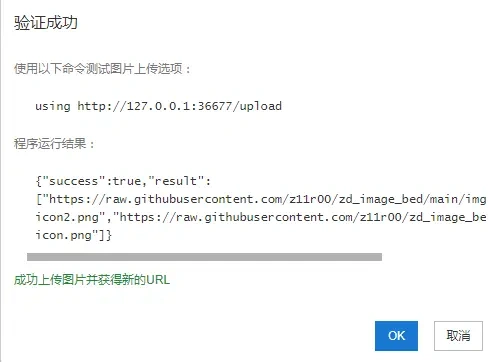
可以点击 “验证图片上传选项”,验证成功就代表已经将 typora 的图标上传到仓库,也可以直接将图片复制到当前 md 文档位置。

上传成功后会将返回一个如上面的远程链接,并且无法打开和显示,这是就要在 picgo 工具的图床设置中。将自己 github 上的域名设定为自定义域名,格式 “域名 / 仓库名”, 在 typora 上传图片后重启就可展示了。


本作品采用《cc 协议》,转载必须注明作者和本文链接

能不能有个个filesystem-github 扩展来直接上传到某个仓库,并返回cdn地址
如无意外,你访问不了
gayhub,全剧终。 到是那些薅百度, 小红书,抖音 的cdn的,有点意思。