vite-大发黄金版app下载

原创基于vue3.x pinia2 arco.design网页版webos桌面管理系统。
技术栈
- 编辑器:vscode
- 技术框架:vite5.3.3 vue3.4.31 vue-router4.4 pinia2
- ui组件库:arco-design^2.55.3 (字节桌面版vue3组件库)
- 状态管理:pinia^2.1.7
- 图表插件:echarts^5.5.1
- 拖拽组件:sortablejs^1.15.2
- 富文本编辑器:wangeditor^4.7.15
- 模拟数据:mockjs^1.1.0
- 样式编译:sass^1.77.8
- 构建工具:vite^5.3.3
项目结构
功能特性
- 桌面/dock菜单支持动态json配置
- 支持windows和macos两种桌面模式
- 支持桌面菜单和dock菜单可拖拽排序
- 支持自定义桌面主题皮肤、虚化毛玻璃ui质感
- 全新os式后台管理系统大发黄金版app下载的解决方案
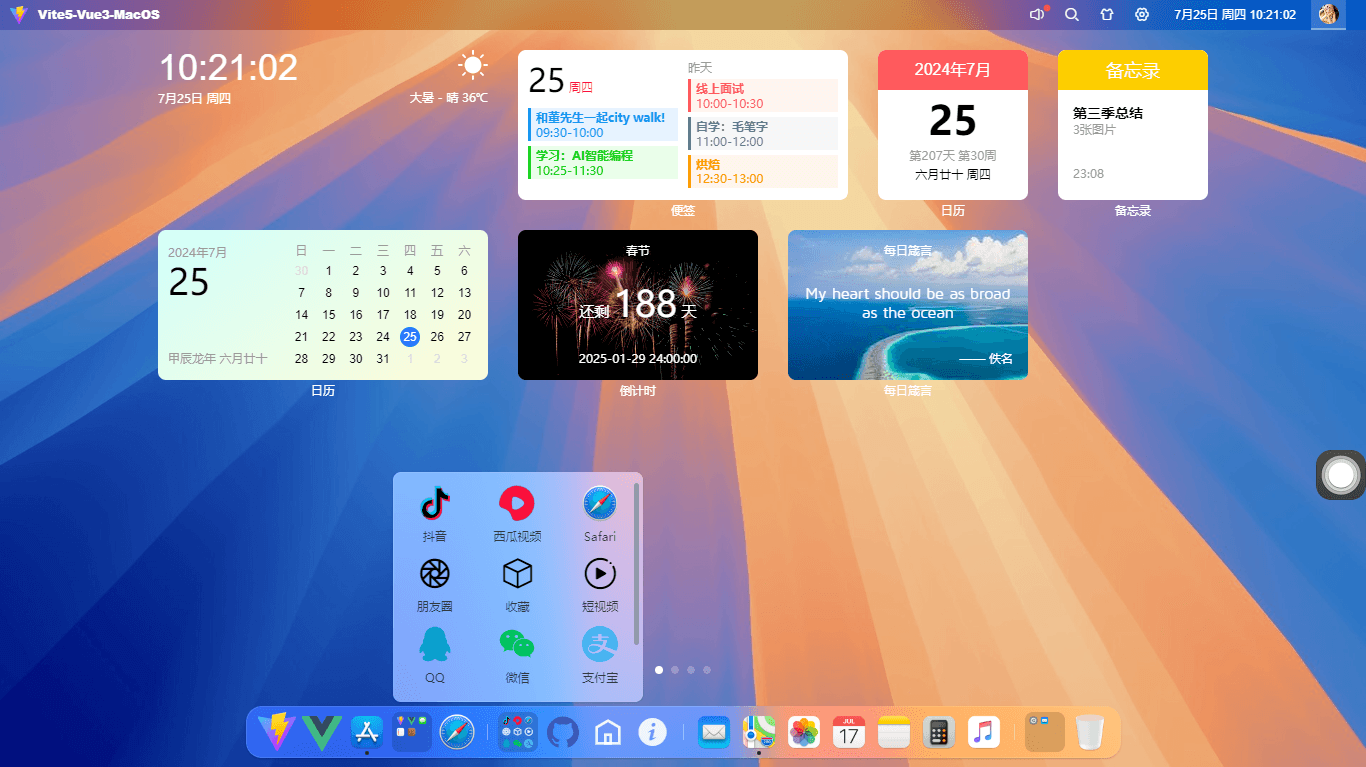
vue3-macos支持自定义桌面栅格布局引擎、可拖拽桌面图标、多屏分页管理、自定义桌面壁纸主题、毛玻璃虚化背景等功能。
入口配置main.js
import { createapp } from 'vue'
import './style.scss'
import app from './app.vue'
// 引入arco.design组件库
import arcodesign from '@arco-design/web-vue'
import '@arco-design/web-vue/dist/arco.css'
// 额外引入图标库
import arcoicon from '@arco-design/web-vue/es/icon'
import veplus from 've-plus'
import 've-plus/dist/ve-plus.css'
// 引入路由及状态管理
import router from './router'
import pinia from './pinia'
const app = createapp(app)
app
.use(arcodesign)
.use(arcoicon)
.use(veplus)
.use(router)
.use(pinia)
.mount('#app')项目中使用字节vue3组件库arcodesign。
桌面desk布局
支持windows和macos两种模式。
<script setup>
import { appstate } from '@/pinia/modules/app'
// 引入布局模板
import macoslayout from './template/macos.vue'
import windowslayout from './template/windows.vue'
const appstate = appstate()
const desklayout = {
macos: macoslayout,
windows: windowslayout
}
</script>
<template>
<div
class="vu__container desktop flexbox flex-alignc flex-justifyc"
:style="{'--themeskin': appstate.config.skin}"
@contextmenu.prevent
>
<component :is="desklayout[appstate.config.layout]" />
</div>
</template><template>
<div class="vu__layout flexbox flex-col">
<div class="vu__layout-header">
<toolbar />
</div>
<div class="vu__layout-body flex1 flexbox">
<desk />
</div>
<div class="vu__layout-footer">
<dock />
</div>
<!-- 悬浮球(辅助触控) -->
<touch />
</div>
</template>桌面布局引擎
// 自定义变量(桌面图标)
const deskvariable = ref({
'--icon-radius': '8px', // 圆角
'--icon-size': '60px', // 图标尺寸(设置rpx自定义手机设备)
'--icon-gap-col': '30px', // 水平间距
'--icon-gap-row': '30px', // 垂直间距
'--icon-labelsize': '12px', // 标签文字大小
'--icon-labelcolor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
})/* 桌面菜单json配置项 q:282310962 */
const deskmenu = [
{
pid: 20240507001,
list: [
{imgico: markraw(today), size: '2x2'},
{imgico: markraw(weather), size: '2x2'},
{label: '便签', imgico: markraw(notebook), size: '4x2'},
...
]
},
{
pid: 20240509002,
list: [
{label: 'appstore', imgico: '/static/mac/appstore.png'},
{label: '地图', imgico: '/static/mac/maps.png'},
...
]
},
{
pid: 20240510001,
list: [
{label: 'github', imgico: '/static/svg/github.svg', link: 'https://github.com/', background: '#607d8b',},
...
]
},
{
uid: 'd141f210-207e-1e8e-9950-9deefac27e48',
list: [
{label: 'vite^5.3.3', imgico: 'https://vitejs.dev/logo.svg', link: 'https://vitejs.dev/'},
...
{
label: '组件',
children: [
{label: '表格', imgico: '/static/svg/table.svg', path: '/components/table/all'},
{label: '自定义表格', imgico: '/static/svg/table.svg', path: '/components/table/custom'},
...
]
},
{label: 'chatgpt', imgico: '/static/svg/chatgpt.svg', link: 'https://openai.com/chatgpt/', background: '#15a17f',},
{label: 'bilibili', imgico: '/static/svg/bilibili.svg', link: 'https://www.bilibili.com/', background: '#ff6899',},
{
label: '个人中心',
children: [
{label: '大发黄金版app下载主页', imgico: '/static/svg/my.svg', path: '/setting'},
...
]
},
{
label: '设置',
children: [
{label: '网站设置', imgico: '/static/svg/settings.svg', path: '/setting/system/website'},
{label: '邮件服务', imgico: '/static/mac/mail.png', path: '/setting/system/mail'},
]
},
{
label: '公众号', imgico: markraw(iconwechat), color: '#07c160',
onclick: () => {
...
}
},
]
}
]目前vite-macos项目已经发布到我的原创作品集。
博客:electron31-vite5-chat:原创vue3 electron31 pinia2客户端聊天exe应...
ok,以上就是vue3 arco实战网页版os管理系统的一些分享。感谢大家的阅读。
本作品采用《cc 协议》,转载必须注明作者和本文链接
本文为原创文章,未经作者允许不得转载,欢迎大家一起交流 qq(282310962) wx(xy190310)

推荐文章: