(3d cad web sdk)网页三维cad中绘制一个窗户模型 | vue.js 技术论坛-大发黄金版app下载
前言
本文使用mxcad3d在网页中创建一个简单的三维窗户模型,mxcad3d提供了丰富的三维建模功能和便捷的api,使得创建各种三维模型变得简单方便,最终效果如下图:
环境搭建和入门
首先学习mxcad的基本使用方法,可通过官方的入门教程来搭建一个最基本的项目模板,依次查看教程:、、。
下载解压后需要在项目目录下打开cmd命令行,然后在命令行中执行npm install来安装依赖,然后再按照本教程中的方式来运行项目查看效果。
编写创建窗户模型的代码
1.根据官方快速入门教程来创建一个名为test3dwindow的项目
2.编写绘制窗户模型的代码
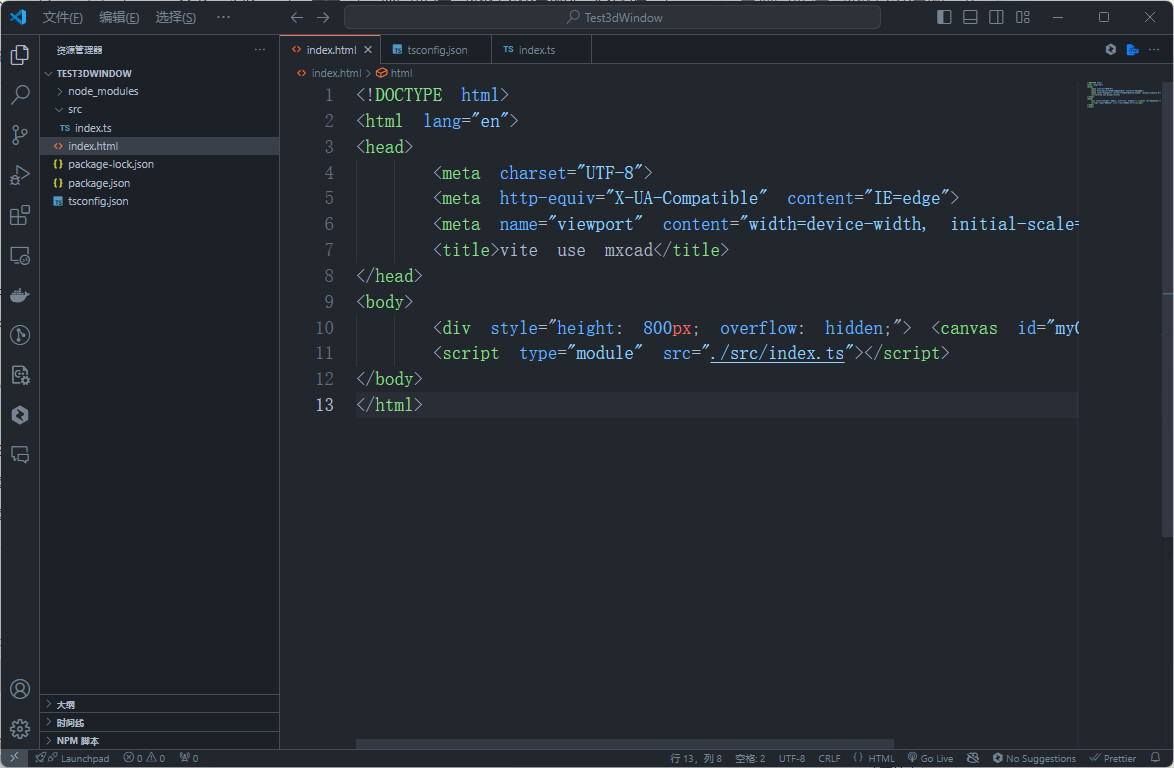
在index.html中插入一个按钮”绘制窗户模型”, index.html的完整代码如下:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vite use mxcadtitle>
head>
<body>
<div style="height: 800px; overflow: hidden;"> <canvas id="mycanvas">canvas>div>
<button>绘制窗户模型button>
<script type="module" src="./src/index.ts">script>
body>
html>在src/index.ts中编写绘制窗户模型的函数,src/index.ts的完整代码如下:
import { mdge, mx3dgeaxis, mx3dgecolor, mx3dgedir, mx3dgematerial, mx3dgeomplane, mx3dgepoint, mx3dgevec, mx3dmkbox, mx3dmkface, mx3dmkpolygon, mx3dmkprism, mxcad3dobject } from "mxcad"
// 创建mxcad3d对象
const mxcad3d = new mxcad3dobject()
// 初始化mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#mycanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locatefile: (filename)=> new url(`/node_modules/mxcad/dist/wasm/3d/${filename}`, import.meta.url).href,
})
// 初始化完成
mxcad3d.on("init", ()=>{
console.log("初始化完成");
// 修改背景颜色
const color1 = new mx3dgecolor(61/255, 139/255, 221/255, mdge.mxtypeofcolor.color_toc_srgb);
const color2 = new mx3dgecolor(203/255, 223/255, 247/255, mdge.mxtypeofcolor.color_toc_srgb);
mxcad3d.setgradientbgcolor(color1, color2, mdge.mxgradientfillmethod.gfm_ver);
// 设置透视投影
mxcad3d.setprojectiontype(mdge.mxcameraprojection.cprojection_perspective);
// 打开光照阴影
mxcad3d.enabledirlightsrc(true);
});
function drawwindow(){
// 窗户边框横截面轮廓点
const pts: mx3dgepoint[] = [];
pts.push(new mx3dgepoint(0, 0, 0));
pts.push(new mx3dgepoint(1, 0, 0));
pts.push(new mx3dgepoint(1, 0, 2));
pts.push(new mx3dgepoint(4, 0, 2));
pts.push(new mx3dgepoint(4, 0, 0));
pts.push(new mx3dgepoint(5, 0, 0));
pts.push(new mx3dgepoint(5, 0, 10));
pts.push(new mx3dgepoint(3, 0, 10));
pts.push(new mx3dgepoint(3, 0, 8));
pts.push(new mx3dgepoint(2, 0, 8));
pts.push(new mx3dgepoint(2, 0, 10));
pts.push(new mx3dgepoint(0, 0, 10));
// 窗户边框横截面轮廓多段线
const polygon = new mx3dmkpolygon();
pts.foreach((pt) => polygon.add(pt));
polygon.close();
// 窗户边框横截面轮廓线
const wire = polygon.wire();
// 窗户边框横截面轮廓线生成窗框横截面
const makeface = new mx3dmkface(wire);
const face = makeface.face();
const vec = new mx3dgevec(0, 100, 0);
// 横截面拉伸出窗框体形状
const frame = new mx3dmkprism(face, vec);
let frameshape = frame.shape();
// 构造两个平面用于分割窗户边框(边框两端的斜45度角)
const pt = new mx3dgepoint(0, 0, 0);
const dir = new mx3dgedir(0, -1, 1);
const plane = new mx3dgeomplane(pt, dir);
// 平面1
const planeface = plane.face(1e-5);
pt.setxyz(0, 50, 0);
dir.setxyz(0, 0, 1);
const axis = new mx3dgeaxis(pt, dir);;
// 平面2
const planeface2 = planeface.mirroredbyaxis(axis);
// 分割窗户边框(分割成了两个斜45度的小三角形部分和中间的一个梯形部分)
const parts = frameshape.spliter([planeface, planeface2]);
// 筛选出中间那个梯形的部分(这里是通过质心的位置来判断的)
parts.foreach((shape)=>{
// 这里centroid的参数添填的mdge.mxquantaspect.quant_volume这个枚举,是因为shape是实体,它的质心是体质心,所以这里填mdge.mxquantaspect.quant_volume
// 如果shape是面,它的质心是面质心,所以要填mdge.mxquantaspect.quant_area
// 如果shape是线,它的质心是线质心,所以要填mdge.mxquantaspect.quant_length
const centroid = shape.centroid(mdge.mxquantaspect.quant_volume);
if (centroid.y() > 45 && centroid.y() < 55) {
frameshape = shape;
}
});
// 通过旋转得到另外三个边的边框
const frameshape2 = frameshape.rotated(new mx3dgeaxis([0, 50, 50], [1, 0, 0]), math.pi / 2);
const frameshape3 = frameshape.rotated(new mx3dgeaxis([0, 50, 50], [1, 0, 0]), math.pi);
const frameshape4 = frameshape2.rotated(new mx3dgeaxis([0, 50, 50], [1, 0, 0]), math.pi);
// 合并四个边框,获得边框整体形状
frameshape = frameshape.fuse(frameshape2).fuse(frameshape3).fuse(frameshape4);
// 窗框颜色
const framecolor = new mx3dgecolor(0.5, 0.5, 0.5, mdge.mxtypeofcolor.color_toc_rgb);
// 窗框材质
const framematerial = new mx3dgematerial(mdge.mxnameofmaterial.material_nom_shinyplastified);
// 玻璃
const glass = new mx3dmkbox([2, 8, 8], [3, 92, 92]);
// 玻璃形状
const glassshape = glass.shape();
// 玻璃颜色
const glasscolor = new mx3dgecolor(0, 0.9, 0.549, mdge.mxtypeofcolor.color_toc_rgb);
// 玻璃材质,看起来是透明的
const glassmaterial = new mx3dgematerial(mdge.mxnameofmaterial.material_nom_glass);
// 获取模型文档
const doc = mxcad3d.getdocument();
// 新增一个形状标签用于保存边框形状
const framelabel = doc.addshapelabel();
framelabel.setshape(frameshape);
framelabel.setcolor(framecolor)
framelabel.setmaterial(framematerial);
// 新增一个形状标签用于保存玻璃形状
const glasslabel = doc.addshapelabel();
glasslabel.setshape(glassshape);
glasslabel.setcolor(glasscolor)
glasslabel.setmaterial(glassmaterial);
// 更新视图显示
mxcad3d.update();
}
// 给button添加点击事件,点击后调用drawwindow函数,进行窗户模型的绘制
// 立即执行函数
(function addeventtobutton(){
const btn = document.queryselector("button");
if (btn) {
btn.addeventlistener("click", () => {
drawwindow();
});
}
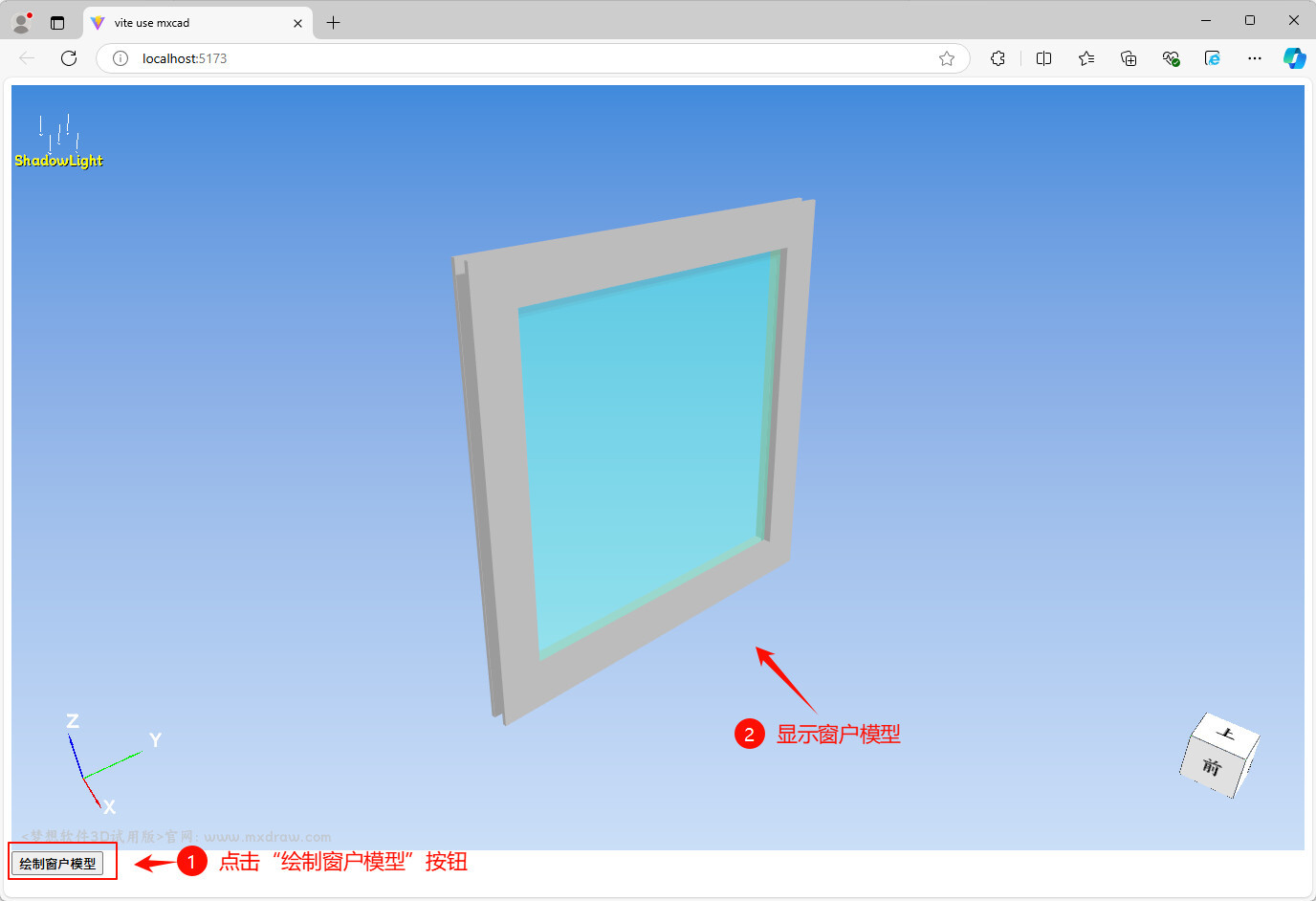
})()3.新建终端,运行npx vite命令来运行项目,效果如下图:
本作品采用《cc 协议》,转载必须注明作者和本文链接
