(在线预览step模型)网页三维cad中加载和保存step模型 | vue.js 技术论坛-大发黄金版app下载
前言
1.在网页cad中进行三维建模的时候经常需要导入和导出step格式的三维模型文件,本文将介绍如何使用mxcad3d来导入导出step三维模型。
2.首先我们需要学习mxcad3d的基本使用方法,可以通过官方的入门教程来搭建一个最基本的项目模板,、。
代码编写和效果展示
1.根据官方快速入门教程来创建一个名为test3dimportandexport的项目,如下图:
2.接口说明
mxcad3dobject视图文档对象;创建视图文档对象并通过canvas进行初始化,该对象包含一个用于显示的canvas视图,以及一个保存模型信息的文档。
mx3ddbdocument 文档对象;视图文档对象中包含一个此类型的文档对象,文档对象可以在内部创建标签对象用于保存模型的形状以及颜色材质贴图等信息。
mx3ddblabel标签对象;由文档对象创建,通过标签对象的各种方法可以保存模型的形状以及各种信息。
加载模型的api,代码如下:
/**
* 读取模型文件并解析为文档。
* @param thefile - 要读取的文件对象。
* @param theformat - 模型文件格式。
* @returns 返回一个 promise,解析结果为布尔值,表示成功或失败。
*/
read(thefile: file, theformat: mdge.mxformat): promise<boolean>;read方法是mx3ddbdocument对象的一个方法,此方法用于读取指定格式的模型文件,并且会在mx3ddbdocument对象中创建标签用于保存模型信息;该方法接受一个file类型的对象,以及mdge.mxformat枚举类型指定的模型格式,以下是mdge.mxformat枚举所定义的所有枚举值:
enum mxformat {
format_unknown = 0,
format_image = 1,
format_3ds = 2,
format_3mf = 3,
format_amf = 4,
format_collada = 5,
format_dxf = 6,
format_fbx = 7,
format_gltf = 8,
format_iges = 9,
format_obj = 10,
format_occbrep = 11,
format_off = 12,
format_ply = 13,
format_step = 14,
format_stl = 15,
format_vrml = 16,
format_x3d = 17,
format_blender = 18
}保存模型的api:
/**
* 写入文档到指定路径。
* @param thefilepath - 文件路径。
* @param theformat - 文件格式。
* @returns 返回布尔值,表示是否成功写入。
*/
write(thefilepath: string, theformat: mdge.mxformat): boolean;write方法是mx3ddbdocument对象的一个方法,此方法用于保存为指定格式的模型文件;该方法接受一个file类型的对象,以及mdge.mxformat枚举类型指定的模型格式。
3.编写导入和保存step模型文件的代码
在index.html中插入两个按钮”打开step模型”,”保存为step文件” ;index.html的完整代码如下所示:
import { mdge, mx3dgecolor, mx3dgecsysr, mx3dgedir, mx3dgepoint, mx3dmkbox, mx3dmksphere, mxcad3dobject } from "mxcad";
// 创建mxcad3d对象
const mxcad3d = new mxcad3dobject();
// 初始化mxcad3d对象
mxcad3d.create({
// canvas元素的css选择器字符串(示例中是id选择器),或canvas元素对象
canvas: "#mycanvas",
// 获取加载wasm相关文件(wasm/js/worker.js)路径位置
locatefile: (filename) => new url(`/node_modules/mxcad/dist/wasm/3d/${filename}`, import.meta.url).href
});
// 初始化完成
mxcad3d.on("init", () => {
console.log("初始化完成");
});
function loadstep() {
const input = document.createelement("input");
input.type = "file";
input.style.display = "none";
input.accept = ".step,.stp";
input.onchange = async () => {
if (!input.files) return;
const afile = input.files[0];
const doc = mxcad3d.getdocument();
const status = await doc.read(afile, mdge.mxformat.format_step);
console.log(afile.name ": 读取" status ? "成功!" : "失败!");
};
input.click();
}
function savestep() {
mxcad3d.removeall(); // 将视图文档对象中的文档内容清空,并清除视图中显示的图形
// 创建一些图形
const box = new mx3dmkbox(new mx3dgepoint(), new mx3dgepoint(100, 100, 100)); // 创建一个立方体,对角点在(0,0,0)和(100,100,100)
const boxshape = box.shape(); // 获取立方体图形对象
const sphere = new mx3dmksphere(new mx3dgecsysr(new mx3dgepoint(200, 50, 50), new mx3dgedir(0, 0, 1)), 50); // 创建一个球体,半径为50,中心点在(200,50,50)
const sphereshape = sphere.shape(); // 获取球体图形对象
// 创建一些颜色
const green = new mx3dgecolor(mdge.mxnameofcolor.color_noc_green); // 创建一个颜色对象,颜色为绿色
const red = new mx3dgecolor(mdge.mxnameofcolor.color_noc_red); // 创建一个颜色对象,颜色为红色
const doc = mxcad3d.getdocument(); // 获取文档对象
const boxshapelabel = doc.addshapelabel(); // 文档中增加一个boxshapelabel标签,用于保存boxshape形状和对应的颜色等信息
const sphereshapelabel = doc.addshapelabel(); // 文档中增加一个sphereshapelabel标签,用于保存sphereshape形状和对应的颜色等信息
boxshapelabel.setshape(boxshape); // boxshapelabel保存boxshape形状
boxshapelabel.setcolor(green); // boxshapelabel的颜色为绿色
sphereshapelabel.setshape(sphereshape); // sphereshapelabel保存sphereshape形状
sphereshapelabel.setcolor(red); // sphereshapelabel的颜色为红色
mxcad3d.update(); // 更新视图显示
const status = doc.write("mode.step", mdge.mxformat.format_step);
console.log("保存" (status ? "成功!" : "失败!"));
}
// 立即执行函数,给button添加点击事件
(function addeventtobutton() {
const btnopen = document.queryselector("#open");
const btnsave = document.queryselector("#save");
if (btnopen && btnsave) {
btnopen.addeventlistener("click", () => {
loadstep();
});
btnsave.addeventlistener("click", () => {
savestep();
});
}
})();4.运行项目,测试打开step模型
按照官方快速入门教程,新建终端,运行npx vite命令来运行项目,观察效果如下:
模型被成功打开,如下图:
5.测试保存为step文件
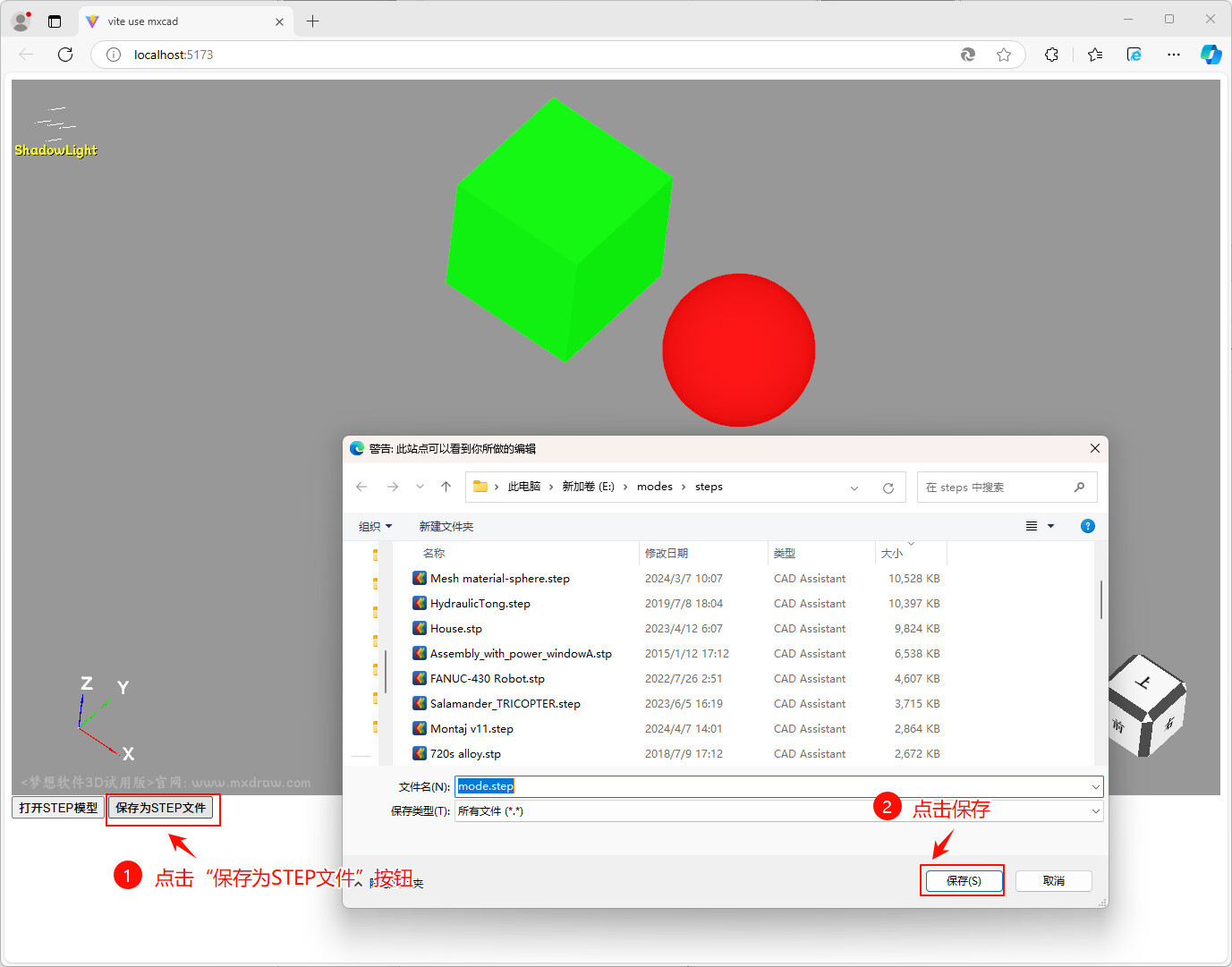
点击“保存为step文件”按钮后,首先移除了原来导入的模型,然后创建了一个立方体和球体并显示,最后点击对话框的保存按钮,模型就成功保存为了step模型文件,保存成功后可再次通过“打开step模型”按钮来打开刚刚保存的mode.step这个模型文件:
6.mxcad3d 不止能打开step格式的模型文件,还能打开stl、iges等格式的模型文件,大家不妨自行测试。
本作品采用《cc 协议》,转载必须注明作者和本文链接
