请问我应该怎么改进。我想要在我的jsp文件里接入高德地图实现地图展示以及定位功能,但是现在是显示定位成功但是地图出不来也没有返回我的定位信息。 | java | java 技术论坛-大发黄金版app下载
主要代码如下
<!doctype html>
<%@ page contenttype="text/html;charset=utf-8" language="java" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix='fmt' %>
<html>
<head>
<title>title</title>
<style>
#container {
width: 95%;
height: 150px;
border: 1px #000 solid;
margin: 20px auto;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/region.js"></script>
<script type="text/javascript">
window._amapsecurityconfig = {
securityjscode: "07c8ae98d030518e69bb69822b0c7514",
};
</script>
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=2.0&key=eaed6865caba304aecec4636941e2a6e"
></script>
<script type="text/javascript">
var map = new amap.map('container', {
resizeenable: true
});
amap.plugin('amap.geolocation', function () {
var geolocation = new amap.geolocation({
enablehighaccuracy: true,//是否使用高精度定位,默认:true
timeout: 10000, //超过10秒后停止定位,默认:5s
buttonposition: 'rb', //定位按钮的停靠位置
buttonoffset: new amap.pixel(10, 20),//定位按钮与设置的停靠位置的偏移量,默认:pixel(10, 20)
zoomtoaccuracy: true, //定位成功后是否自动调整地图视野到定位点
needaddress: true,
extensions: 'all'
});
map.addcontrol(geolocation);
geolocation.getcurrentposition(function (status, result) {
if (status == 'complete') {
oncomplete(result)
} else {
onerror(result)
}
});
});
//解析定位结果
function oncomplete(data) {
alert("定位成功");
var str = [];
str.push('详细位置:' data.formattedaddress);
str.push('详细信息:' data.message);
document.queryselector("#dingweixinxi");
if (data.accuracy) {
str.push('精度:' data.accuracy ' 米');
}//如为ip精确定位结果则没有精度信息
document.getelementbyid('address').innerhtml = str.join('
');
}
//解析定位错误信息
function onerror(data) {
alert("定位失败");
document.getelementbyid('address').innerhtml = '定位失败,请手动输入地址';
}
</script>
<main class="buy-page">
<form action="createorder" method="post">
<div class="address-tip">输入收货地址</div>
<table class="address-table">
<tbody>
<tr>
<td class="first-column left-column">详细地址<span class="red-star">*</span></td>
<td class="right-column"><textarea placeholder="建议您如实填写详细收货地址,例如接到名称,门牌号码,楼层和房间号等信息"
id="address"></textarea></td>
<td class="right-column">
<button onclick="oncomplete()">点击获取定位</button>
</td>
</tr>
<tr>
<div id="container"></div>
</tr>
</tbody>
</table>
</form>
</main>
</body>
</html>
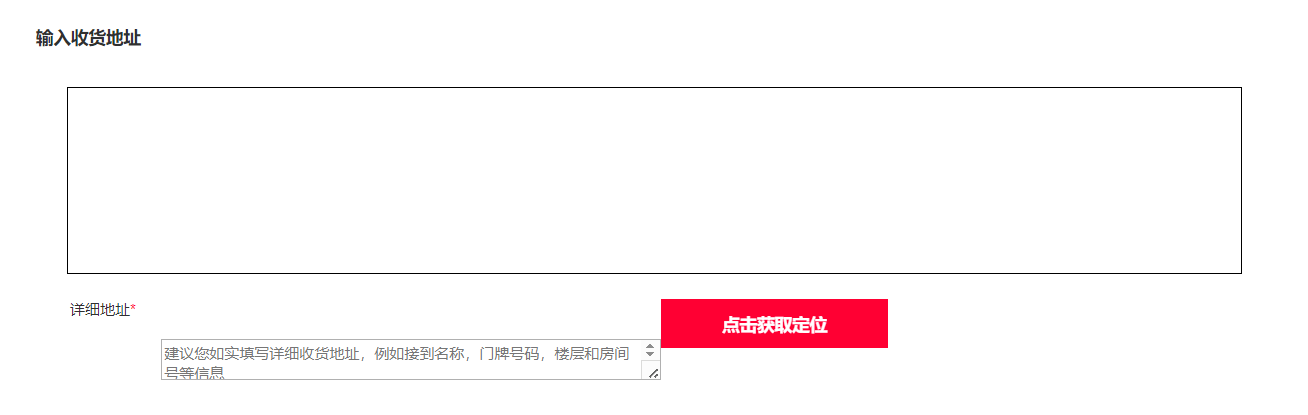
运行截图如图

图中那个白框就是我想要的地图展示,但是它出不来。
以及我点击了那个红色的获取定位按钮后,alert出来是定位成功,但是我打开网页时我的浏览器并没有弹出获取定位的消息框像下图这样,之前都是会弹出的。

控制台报错是这样子的
uncaught error: map container div not exist
我尝试了这篇博文的代码编写风格
java-jsp页面嵌入高德地图_jsp页面加入高德地图-csdn博客
请问接下来我应该怎么做
感谢各位路过的兄弟姐妹、前辈。
