uncaught (in promise) typeerror: cannot read properties of undefined (reading 'matched') at tagsbar.vue:8:14 | vue.js | vue.js 技术论坛-大发黄金版app下载
接手了一个项目,用到了vue。遇见报错:typeerror: cannot read properties of undefined (reading ‘matched’) 问题。
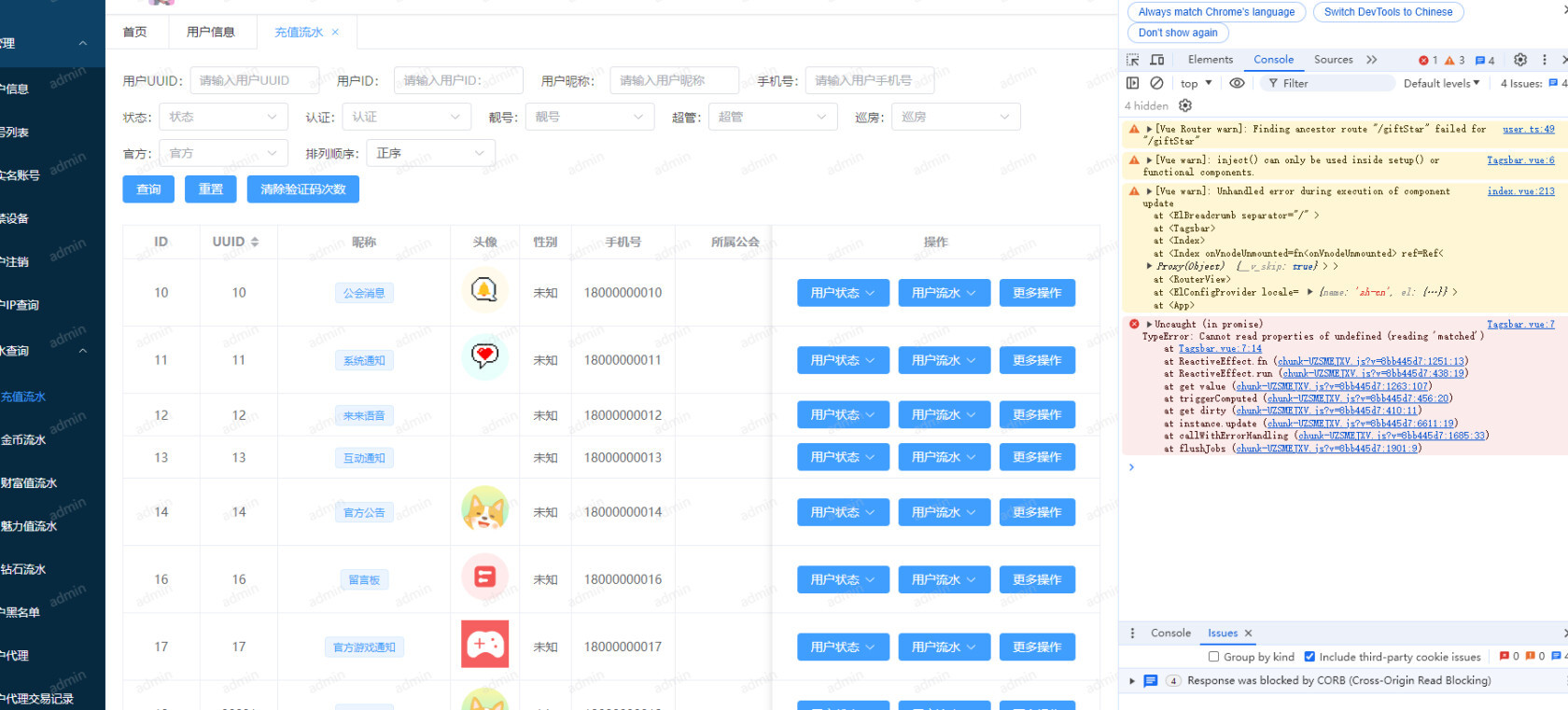
描述:切换选项卡的时候,系统报错,如下图:
根据错误定位,找到代码:
用console打印后,发现除了第一次请求正常返回一些数据。其他点击事件返回的都是undefined。不太懂vue的运行逻辑,求会解的大佬,答一下~

推荐文章: